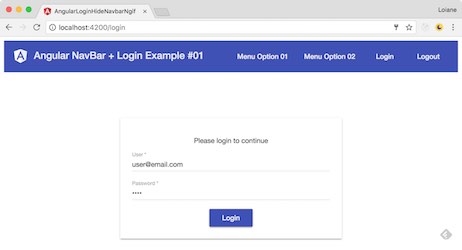
Angular Navbar - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap

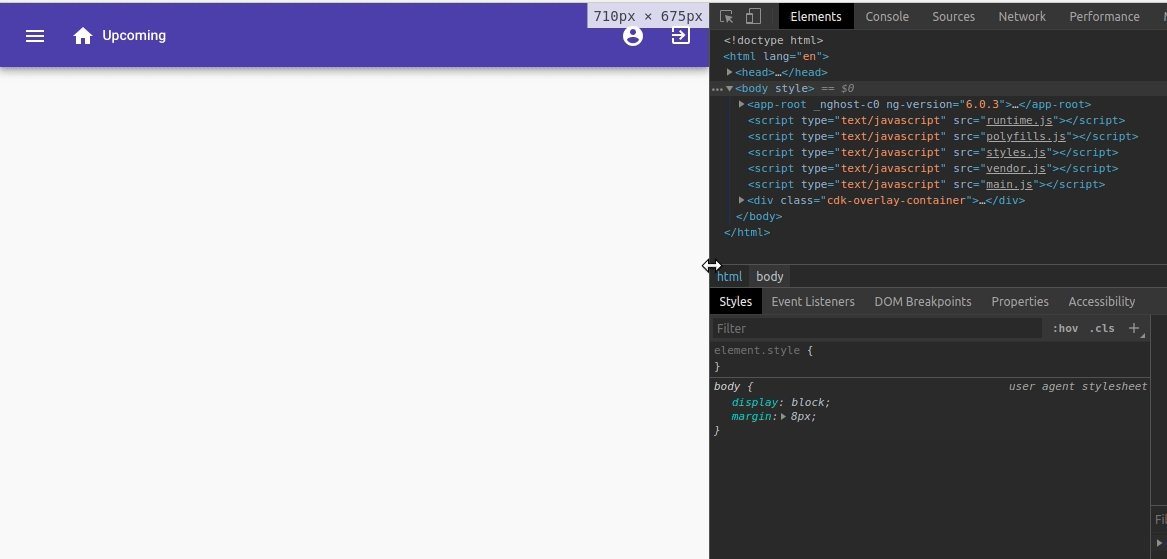
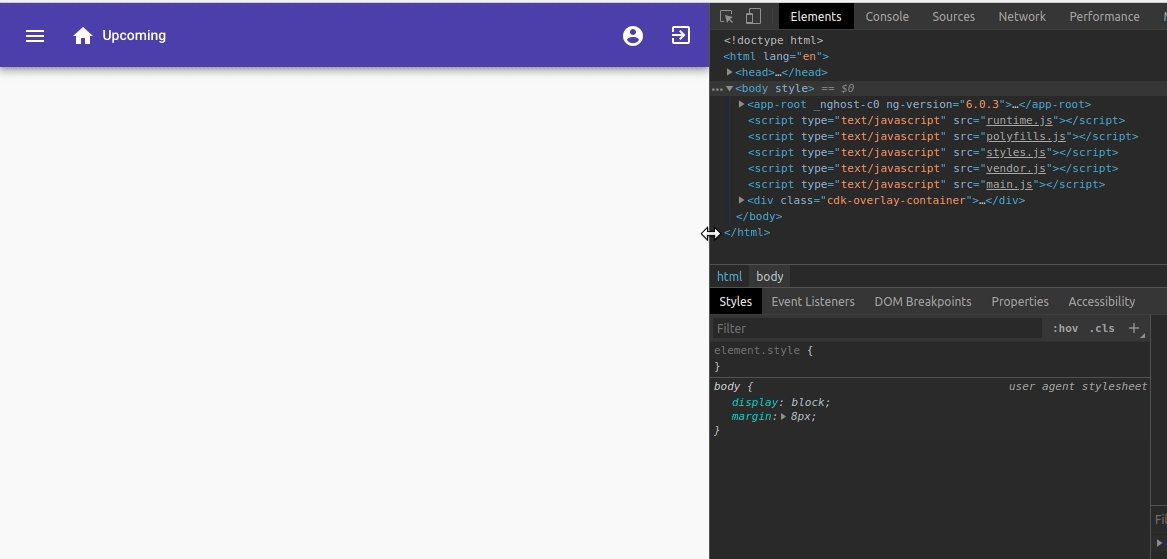
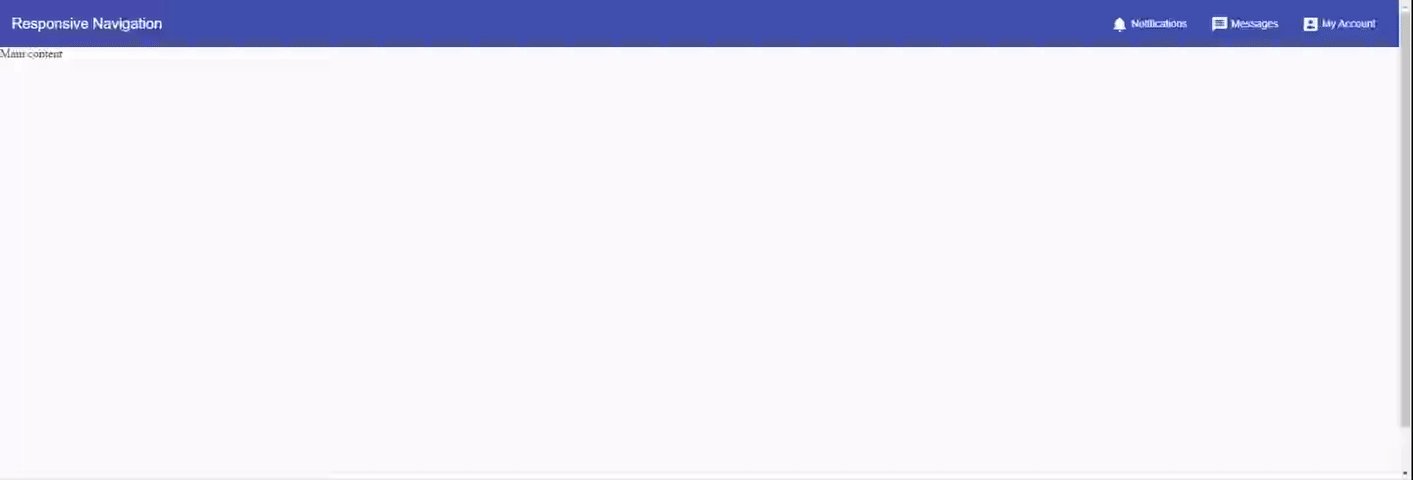
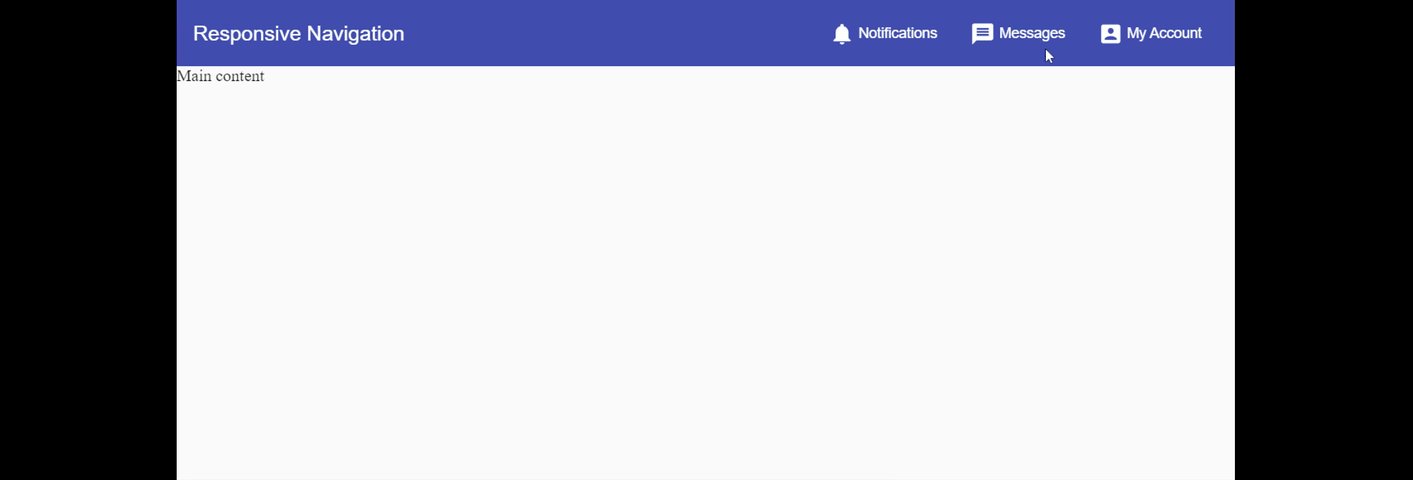
11 | How to Create Responsive Navbar Using Angular Material | Angular Application with Node - YouTube
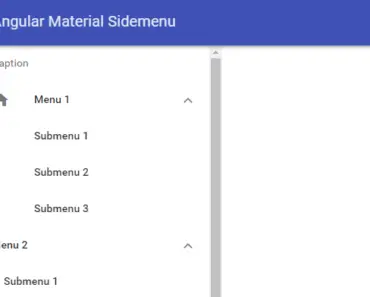
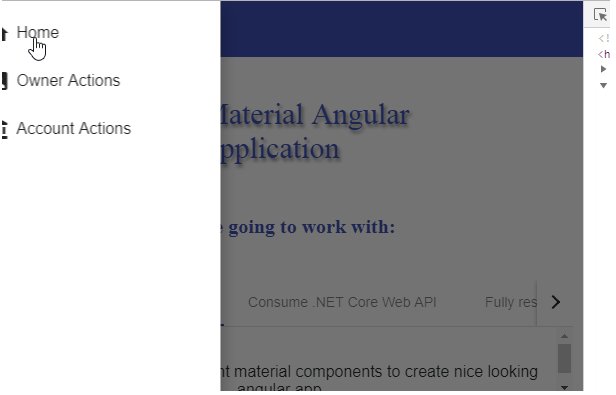
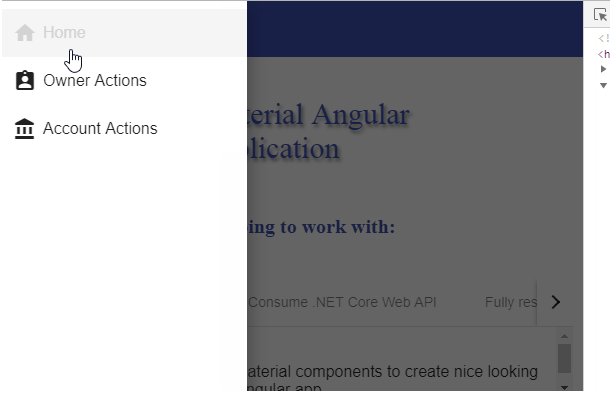
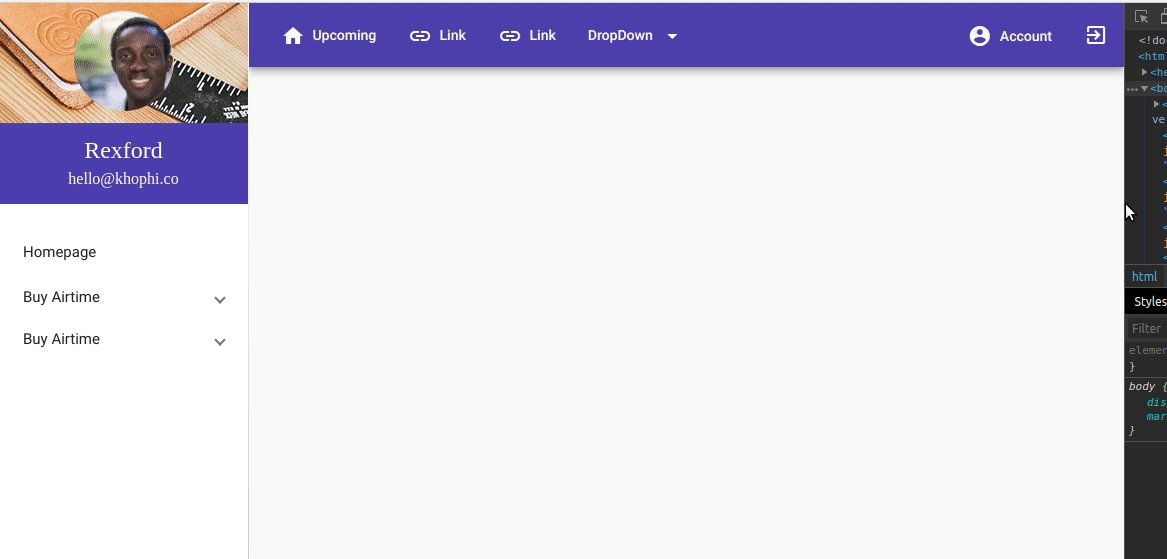
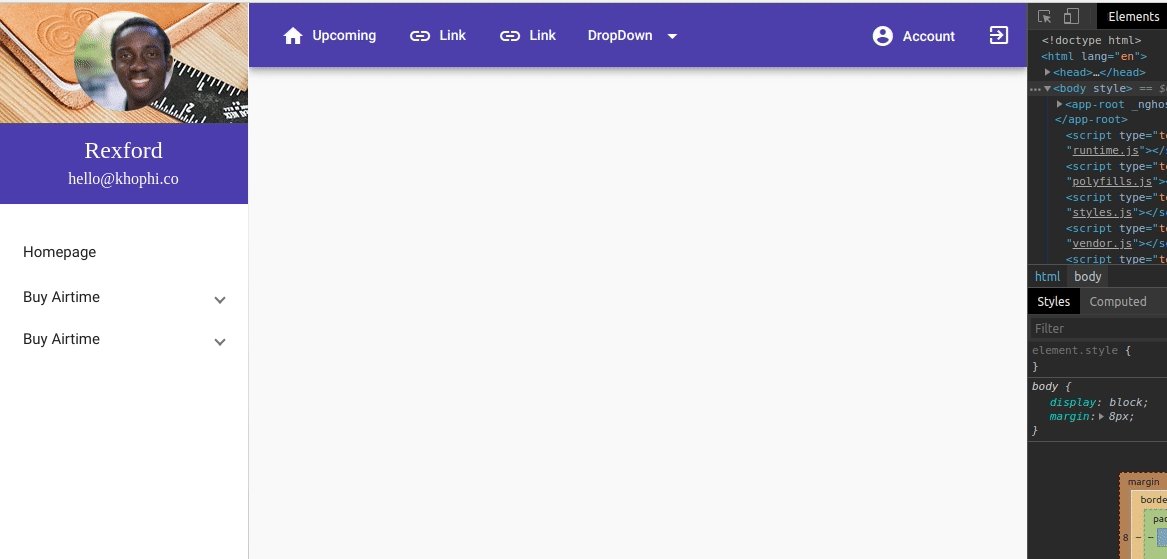
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

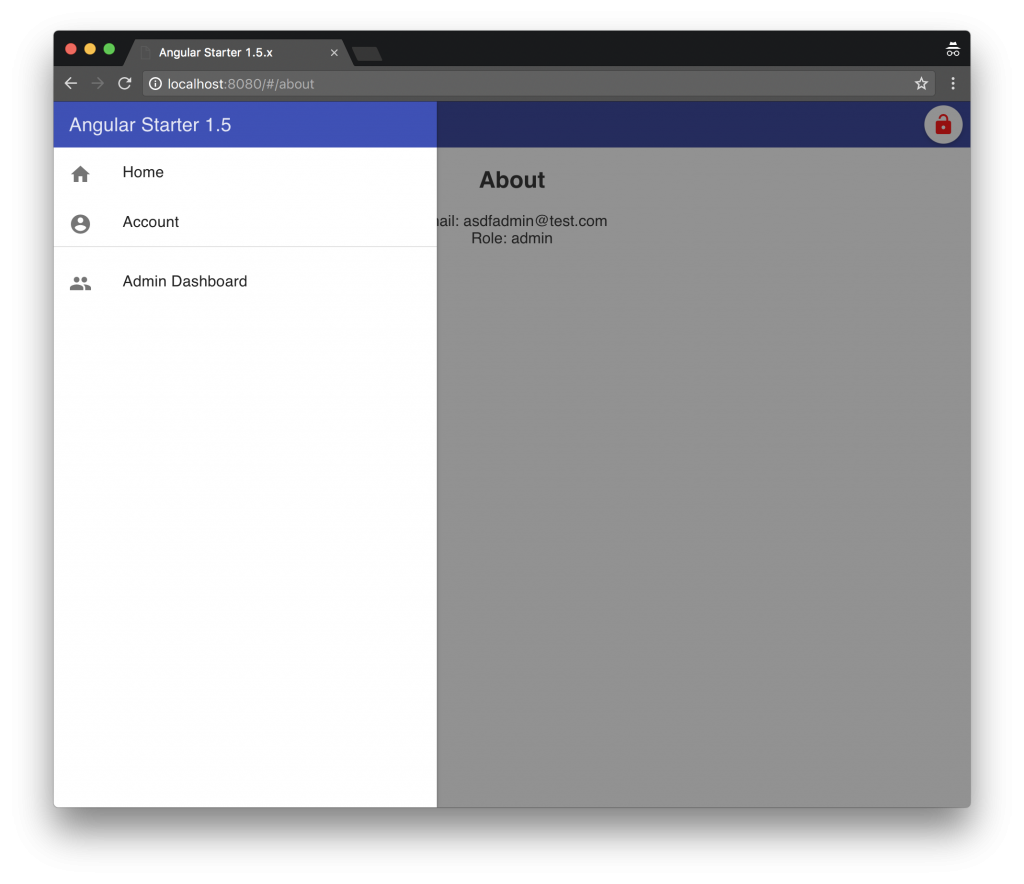
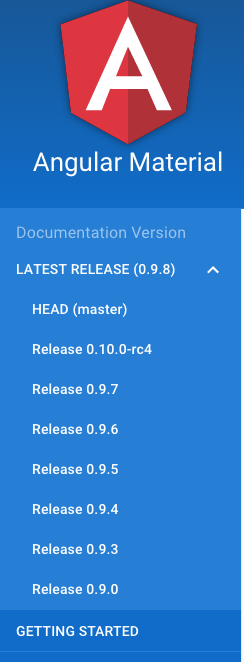
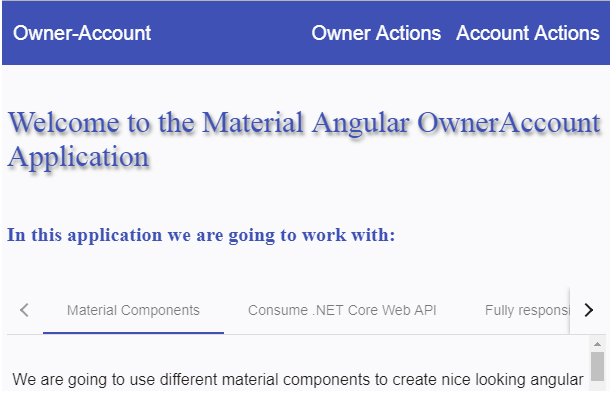
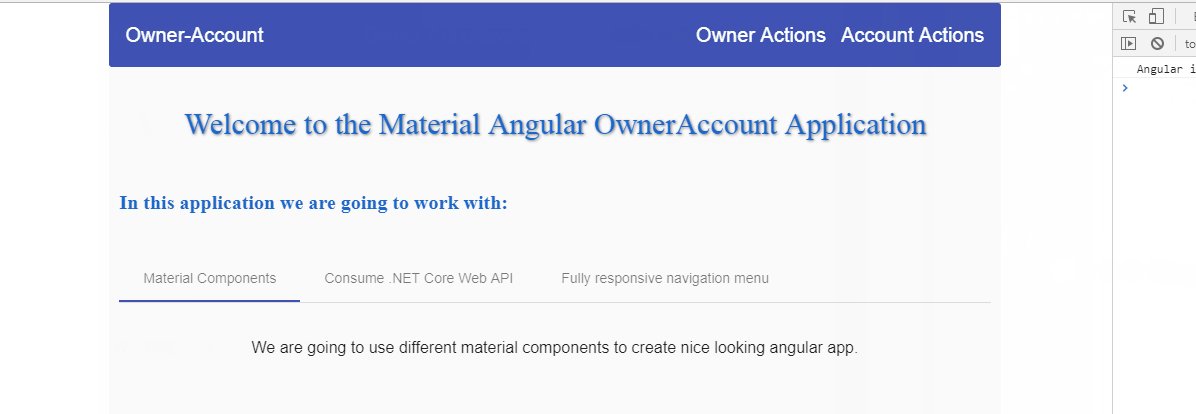
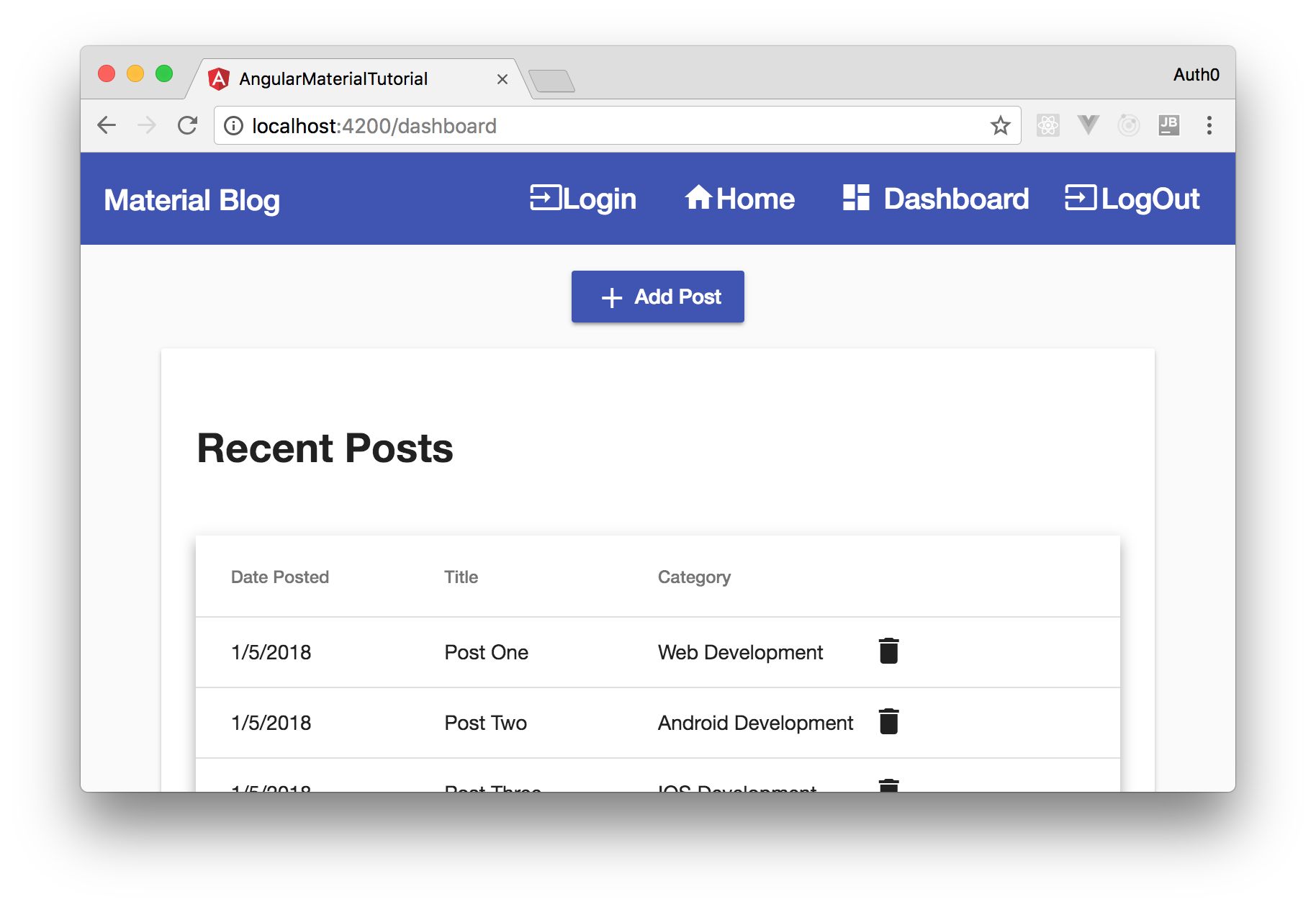
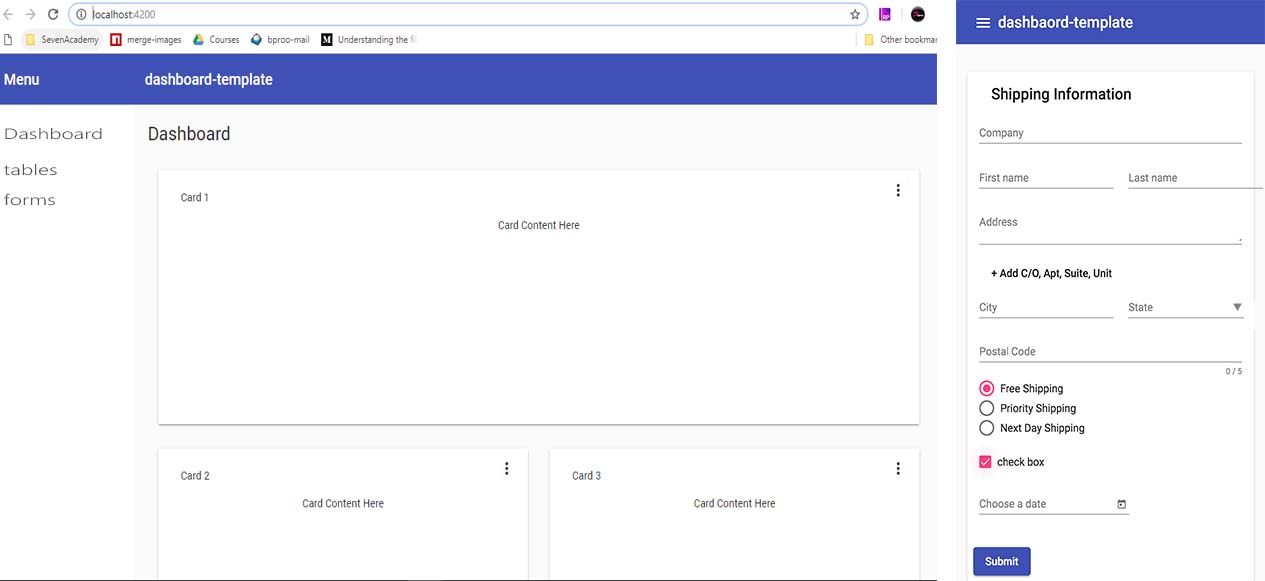
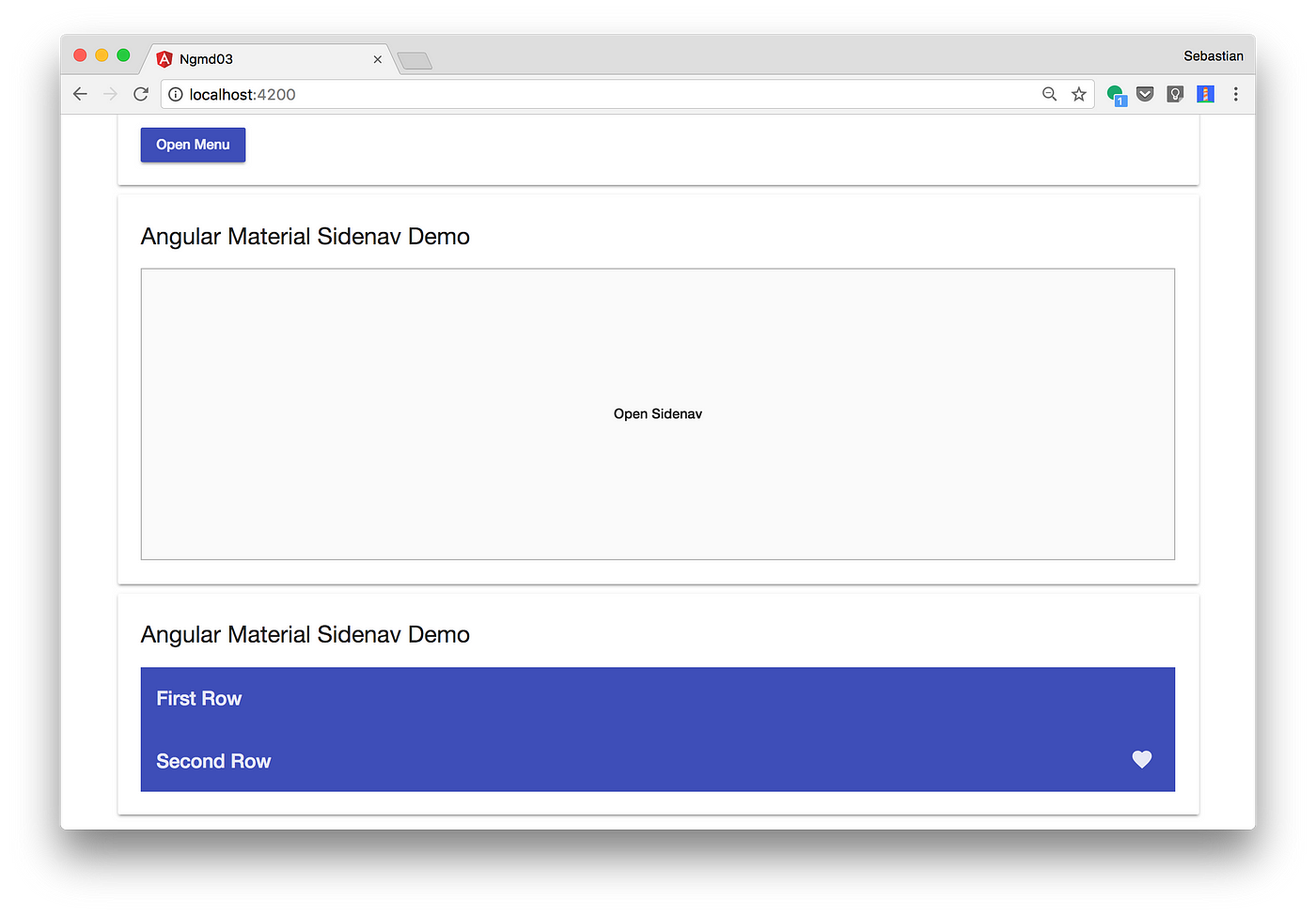
Angular Material — Part 3: Navigation (Menus, Sidenavs and Toolbars) | by Sebastian | CodingTheSmartWay | Medium